求知若饥,虚心若愚
色彩发送器
色彩认知
- 光源是出生点,光源发射出光线,光线通过直射反射折射等路径最终进入人眼。
- 但人眼接收到光线后,人眼的细胞产生了一系列化学反应。
- 由此把产生的信号传入大脑,最终大脑对颜色产生了认知感知。
光的要素

==图中缺少折射光==
光源
- 光源就是产生光的物体。
- 如果没有光,我们就无法在黑暗中看到色彩,光的本质就是一种物理现象
- 光在没有进入我们的眼睛前,我们对它的认知是一种波长与能量分布。
波长

- 光理论上讲是无限大的,只是我们人眼可见光是由局限的。
- 太阳光在最亮时时白色,然后逐渐黄色再编成红色,蓝色光最高也是白色,再逐渐变淡蓝再到蓝色再到暗黑色
能量分布

- 我们说光是一种处于特定频段的光子流,光是具有波粒二象性的,而所有的波都携带能量(能量单位是焦耳)
- 一个光可以是由多个波长组合成起来的波形。在图像处理中可以通过这种方式组成不同滤波,用来去除噪点等。(傅里叶变换)
- 按物理意义来说可以用波长阐述色彩,但为了能简单描述色彩,人们发明了一个叫做==分光光度计==的东西。
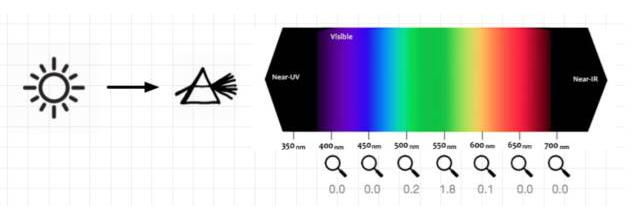
分光光度计

定义:
- 分光光度计,又称光谱仪,是将成分复杂的光,分解为光谱线的科学仪器。测量范围一般包括波长范围为 380 - 780 nm 的可见光区和波长范围为 200 - 380 nm 的紫外光区。
- 通过分光之后对区间波长进行了感应与测量,最后得知了光谱的分布最终得知光线额能量集中在了550nm附近(上图中绿色地方)
通过测量得到:
- 混合波长组成光线,拆分光线,变成光线形成单一波长光
- 测量单一波长光的实际所含能量
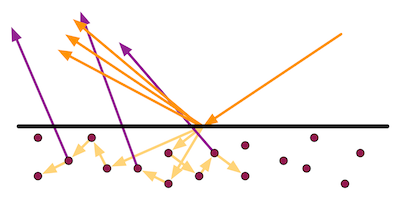
光的传播
光线的传播路径(经过不同路径从而进入我们的眼睛中):
- 直射光:光源直射眼睛
- 折射光: 光源穿过物体进入眼睛
- 反射光:光源经过物体表面反射进入眼睛
- 光线追踪:光线弹来弹去,然后我们根据权重确定光线最后进入眼睛中的颜色
传播过程中光谱变化:

- 光通过反射之后,在能量上发生的变化,可以明显看到,少了一部分的能量
- 这是因为一部分的能量被物体吸收了,也就是说每次光经过反射或投射都会或多或少对光的能量分布产生一些影响。
简单通过能量分布图分析下图得出结论:
- 物体吸收光功率的大部分在600nm左右也就是说物体吸收的光是黄色和绿色的光

光由光源发出后,会与一些物体相交,结果要么散射,要么吸收。散射只改变光线的方向但不改变光线密度和颜色,吸收只改变光线密度和颜色不改变方向。散射到物体内部叫折射或透射,散射到外部则称为反射。

光源的接收者
相对亮度感知

- 在某些阴暗的环境下,点亮一盏灯,这时人眼就会觉得非常亮。
- 如果同时点亮1000盏灯,反而觉得只是10倍的亮度,对亮度的认知相当于从0~1再从1~10。
人眼HDR
- 人眼既可以分辨出刚度的云彩的不同层次区别,还可分辨出阴影中物体的不同异同。但是人眼的能力并不能保证这两个功能同时生效。
- 它可能会随着不同的环境,感知到不同的色彩,体验到不同的明暗效果,甚至可能会随着盯着某一个点时间流逝而变化颜色。(课上以相机光圈大小调整曝光举例,类似窗口,最小最大值动态变化)
人眼感光细胞分布

人眼简单可以把感知色彩的细胞分为两大类:
- 杆状细胞:感知亮度,对亮度特别的敏感,生成灰度图,只要有5~14个光子打到杆状细胞就会产生神经信号,这也可以解释为什么闪光弹能让人致盲,一部分原因就是因为光实在太亮,直接干涉了人眼最敏感的感光细胞。
- 椎状细胞:感知色彩,区分为了L细胞,M细胞,S细胞,根据研究不同人这三种细胞的数量分布并不一致
椎状细胞

- L细胞,M细胞,S细胞负责感知的波长不一
- L感知红色区间,M感知绿色区间,S感知蓝色区间
人眼的本质
光源的接收者: 接收外部光线输入,输出神经电信号进入大脑。
完整微积分公式
这个公式简单分成了四个部分:
- C值得是人眼这个函数输出的神经电信号
- S(λ) 表示LMS这三个感官细胞的感知分布
- I(λ)表示光源的功率谱分布
- R(λ)表示反射物体的吸收功率分布
色彩空间的历史
1800 色彩的猜想
人们在18xx年有多种猜测,我们来讨论其中的3种
- 人们有100多种感受颜色的细胞
- 人们有三种,分别是RGB三种感色细胞
- 人们有三种,分别是黑白,红绿,黄蓝感色细胞
其中2和3猜想成为了我们当下的色彩视觉模型,也称之色彩模型。
1905 Munsell 色彩系统

- 美国艺术家 Albert Henry Munsell利用自己的艺术特长,最早提出了一个色彩系统,后来在1930年被优化改良。
- Munsell通过很多色卡来描述色彩,下面旋转角度的是色相,Munsell垂直的是亮度,从圆心到外部是Munsell饱和度。
- 人们凭借自我主观意识认知与区分色彩就是HSL(色相饱和亮度),也有HSV的叫法,这套系统没有过多的物理科学在其中,更多的是一种艺术家的理解与归纳总结规范…
- 使用这个色彩系统,一个颜色可以通过: H = 1.6YR, V = 6.3, C = 3.9 来准确描述
1931 CIE 1931 RGB Color Specification System

- 科学家们觉得上述的色彩系统还可以,但是不够科学。
- 为了以一种科学的方式阐述色彩,于是一个叫CIE的机构在1931年建立了一套色彩系统
- 希望完全客观完全物理的量化色彩。(真就根据测试光,不断调整RGB直到观察者认为两者一样后再记录)

色彩匹配方案:
- CIE把所有可视波长的光线作为测试光挨个测试了一个遍,最终的到了三条曲线。标准RGB方案sRGB
- 我们发现435.8~546.1 nm这段波长中的红色基色强度是负数。这虽然物理正确,但是一点也没有科学的美感,于是我们进行了归一化,保证色彩在-1~1之间。
- 最终通过计算出rgb的基色的强度在当前混色强度的所占比例这样计算后, r’g’b’都是在-1~1之间, 那么我们发现r’+g’+b’=1,那么就可以通过其中两个已知数计算出另一个的强度

图像可视化:
- 在对数值归一化之后,两个变量就可以代表色彩了,
- 于是我们就通过r’ g’这两个参数画图于是画出了一个二维空间,x轴是r’,y轴是g’ 那么我们就可以成功的在色彩科学上真正科学的描述一个颜色
- 我们可以把任何可见光通过图标的一个点的坐标来表示说明。

- 上文的CIE1931RGB色彩系统已经不错了,但是存在负数,这在计算上非常的麻烦,比如写个乘法,得先计算是正数还是负数。
- 于是人们就用数学的方式做了一个新的色彩空间。所以XYZ色彩空间就是一个中转站(其曲线不是测量得来,而是人们拟合),主要目的就是简化计算。

色彩空间的转换:
==注: 这里的RGB是CIE 1931RGB 不是sRGB中的RGB数值。==
这个xyz矩阵也不太美,于是人们为了计算方便有把xyz矩阵进行了归一化,这里由于Y曲线比较均匀所以Y分量可表示亮度

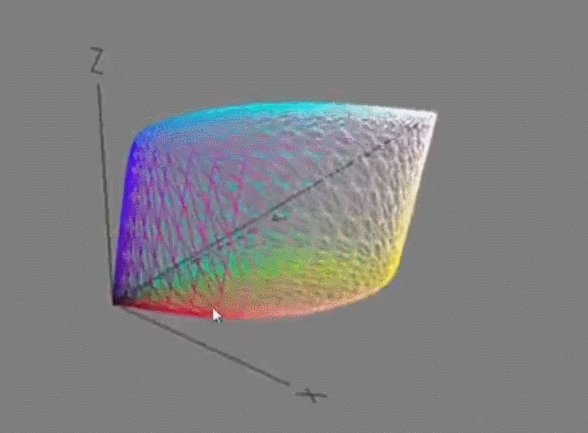
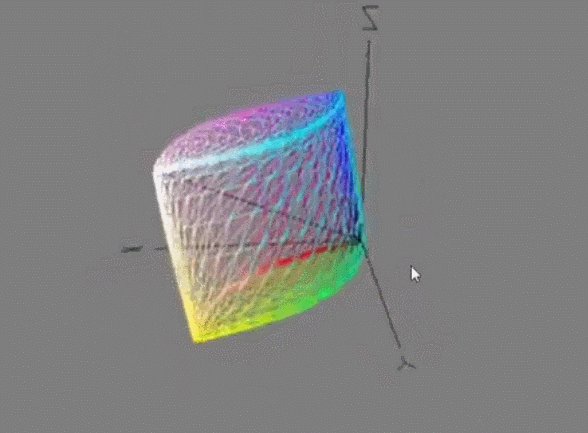
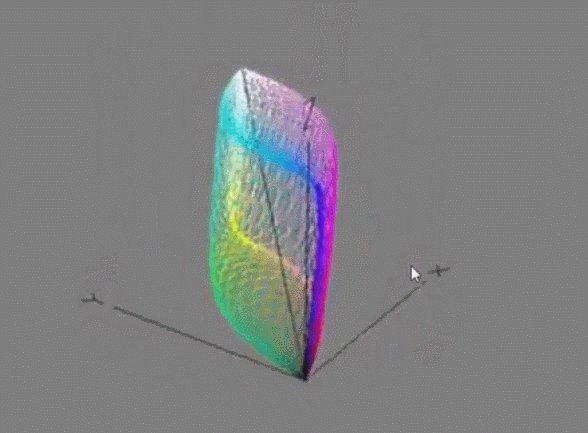
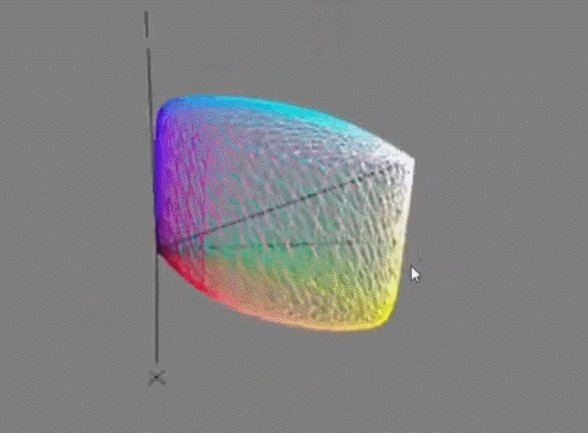
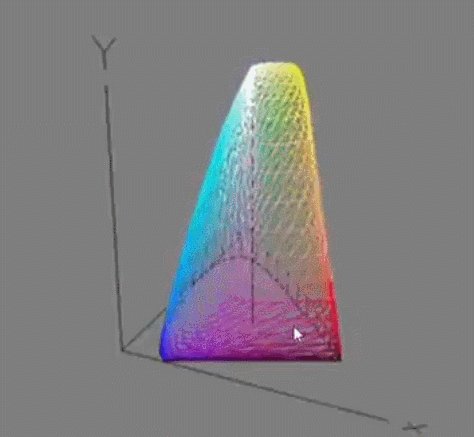
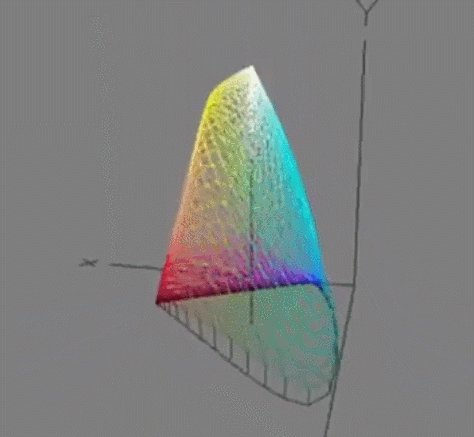
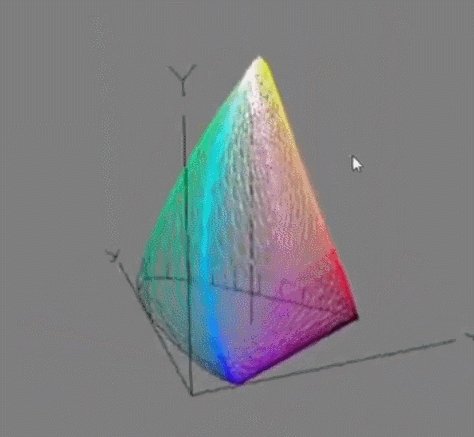
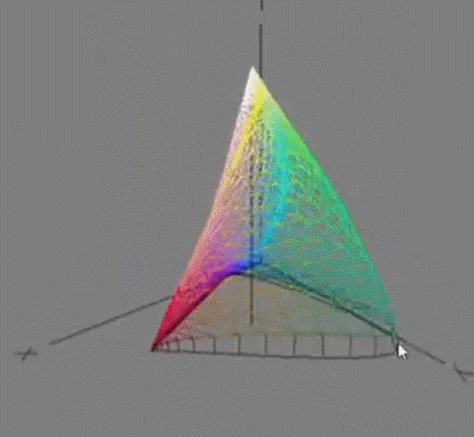
色域马蹄图(可视化XYZ空间)
- 也就是人眼可见范围表示, 但是我们发现图像上面好像没有亮度于是我们就在归一化的基础上
- 把XYZ中的Y单独拿出来与xy一起组成了Yxy色彩空间 其中的Y表示亮度 xy表示色度。
==注:这里提一下 这里是Yxy色彩空间 Yxy是由XYZ色彩空间衍生==

不足与补充:
- 上述的XYZ色彩空间也不错,但是也有问题,就是色彩的分布不均匀,他们的分布色彩一些地方紧一些地方又很松
- 举个例子这个图的偏向绿色部分就非常平滑,然后左下角部分坐标变化小,但是色彩变化就很快。
色彩空间的定义
色彩空间至少需要满足三项重要指标
-
色域 (三个基色的坐标,由此形成三角形)

-
Gamma (如何对三角形内进行切分)

-
白点 (色域三角形中心)

Gamma
- 首先理解一下gamma并不是色彩空间,它其实只是如何对色彩进行采样的一种方式
- 每次对比顶点切割,就会发现切割的方式不同会导致每次对应的色彩不一样
- 大家通常理解的gamma=1的情况就是指代这样均匀的切分,这样的好处就是方便计算
- 而非均匀切割的方式就是gamma != 1
sRGB的构成:
- 色域: sRGB首先设定了RGB三个基色的坐标
- 白点: sRGB也规定了白点位置
- gamma: sRGB的gamma设定为≈2.2也就是说从外而向内切,先切的很细,然后逐渐变粗
Gamma 详解:
- 大家知道线性的好处也就是gamma=1的时候,方便计算,计算机效率高,方便理解
- 计算机储存与显示器硬件因为早期的性能问题,采用的基本大部分都是gamma≈2.2的情况,但是我们目前大部分的机器都已经不是远古版本了,所以PC上的大部分游戏都会推荐使用线性空间,包括很多VFX人员都喜欢用Linear线性空间。
- 于是我们可以根据色彩空间的定义确定,它们是由三个指标制作而成,但是他又不是定死的,我们可以自定义色彩空间呀换一个色域 换一个白点位置
- 换一个gamma值其实就是一个新的色彩空间了,所以也可以存在 sRGB D65 linear 这类空间, 所以 任何色彩空间都可以是linear线性的,但linear本身并不是一个色彩空间
常用色彩模型与色彩空间

色彩模型:
- 使用一定规则描述(排列)颜色的方法
- 举例:RGB、CMYK、LAB
色彩空间:
- 需要至少满足三个指标:色域、白点、gamma
- 举例:CIE XYZ、 Adobe RGB、 sRGB、Japan Color 2001 Uncoated、US web Coated(后两个是基于CMYK模型建立的)
色彩空间转换
RGB2HSV:

HSV2RGB:

引用
- https://en.wikipedia.org/wiki/Color_space
- https://zhuanlan.zhihu.com/p/24214731
- https://cran.r-project.org/web/packages/colorspace/vignettes/colorspace.html
- https://www.khanacademy.org/computing/pixar/color/color-space/v/color6-final
- 课程PPT:https://docs.qq.com/slide/DUWZZYXZHZmdmRk1B
- 爱渲染的镜子:https://www.yuque.com/u12120868/md8ze7/dyv458
- GAMES101色彩部分:https://www.bilibili.com/video/BV1X7411F744/?p=20
- GAMMA校正:https://www.bilibili.com/video/BV15t411Y7cf
